WARP does not work after submitting an invite code
Contents
Oops! We are unable to log you in. Don’t have an account? Click here to sign up.
Not respond on signing-in Github even though It shows a “You‘re logged in!” message?
WARP doesn’t follow system proxy?
Please follow the article to fix it.
At the end of the last article, we talk about the bug that login in with Github but WARP does not work.
In this article, I will share a method for achieving this.
What’s the bug?
After you submit an invite code, then hit “Sign in” => “Login with GitHub”. And you can see “You’re logged in!” message.
However, there is nothing changed still waiting for you to log in or signup.
Ask for help
I have no idea about it. I think we should ask for help?
There are so many sources of help online.
Here we go, Bring-in outside help:
-
Check for related Github issues
If you’re in luck, It might be descriptive enough to tell you exactly what went wrong or else give you a search query to find the solution on the web somewhere.
Unfortunately, No luck in there.
What happens to WARP?
Let’s return to the sign-in page, Type command cmd + shift + C.
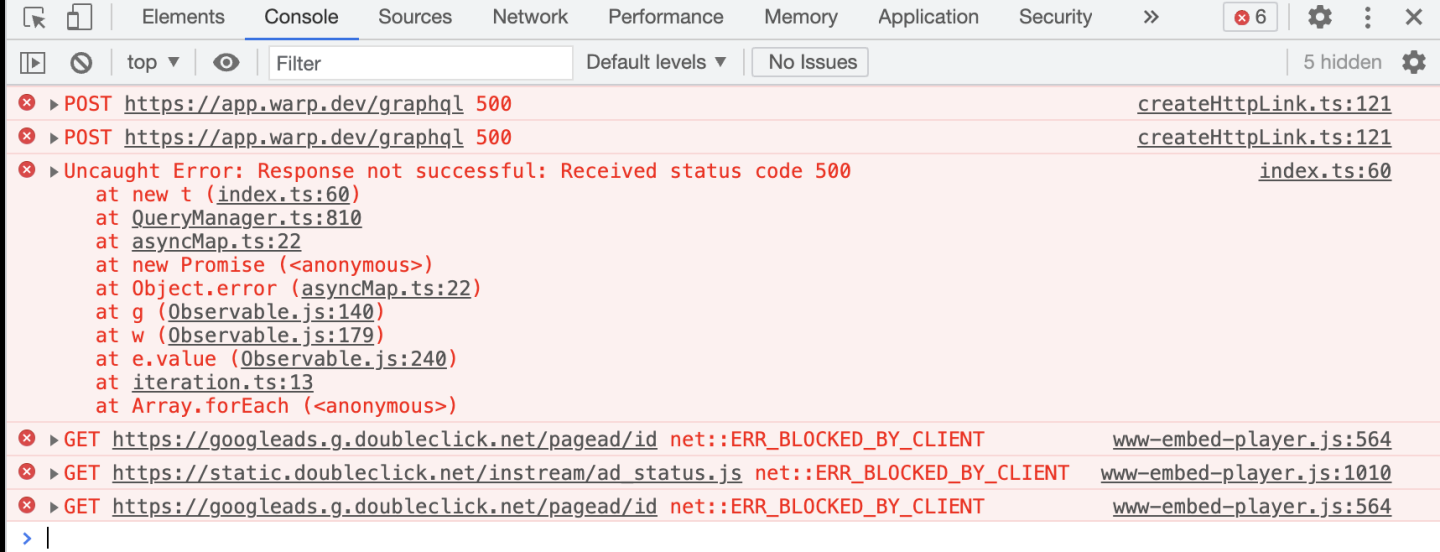
The console of WARP logged some errors:

According to the information, It seems like a network error :
WARP does not work because the WARP doesn’t receive the message.
Therefore, Gather more Information in WARP.
WARP Log everything, so we can analyze the logs.
SHOW ME THE LOG!
After looking out the warp log, I immediately noticed it had some network errors:
|
|
|
|
|
|
|
|
This can’t be right! It’s should be working for WARP.
How to Fix it?
Here’s a quick guide to how we go about WARP bug fixing.
If you use a rule based proxy for Mac, please follow the quick guide.
Method One: Add HTTP_PROXY and HTTPS_PROXY to the rc file and then run WARP .stable file
Method source: Warp does not work properly when connected through a proxy · Issue #705 · warpdotdev/Warp · GitHub
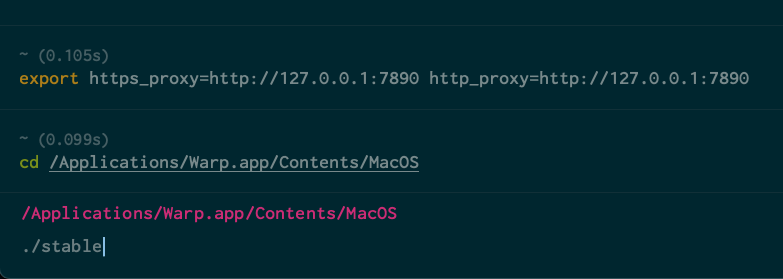
First, you should copy the command and config the proxy to your terminal.
Not sure which proxy HTTP port used that You could change 7890 to your HTTP port.
7890 means your proxy HTTP port.
NOTE:
If you use ClashX as your proxy, its default HTTP port maybe is
7890.If you use ShadowsocksX-NG as your proxy, its default HTTP port maybe is
1087.
|
|
It’s not necessary to add all_proxy=socks5://127.0.0.1:7890 to the rc file.
Why we add it is because some proxy does not work for http_proxy.
Now, go to /Applications/Warp.app/Contents/MacOS directory and launch WARP via ./stable file.
|
|
Alright, you did it.
But It still shows that “Oops! We are unable to log you in. Don’t have an account? Click here to sign up.” tips?
Check this article out: Can Not Sign Up Or Sign In Warp With Github(Public Beta)

I’d say that’s pretty sweet.
Method Two: Use ClashX Pro App
Step 1: Download ClashX Pro or others with Enhanced Mode
You’ll need to make sure you have a rule based proxy for Mac with Enhanced Mode. To do that, let’s step through the download.
Download ClashX Pro With Enhanced Mode and Native Apple Silicon support at AppCenter for free permanently.
Why we need a rule based proxy with Enhanced Mode?
IMPORTANT NOTE:
WARP may not obey the system proxy settings.
Using Enhanced Mode can make all applications handled by your rule-based proxy.
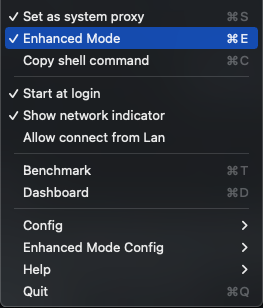
Step 2: Confirm open Enhanced Mode
Click Enhanced Mode:

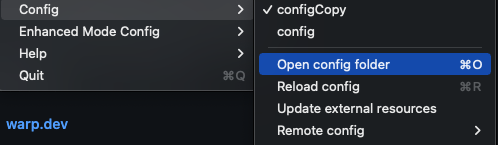
Step 3: Open the config file
Open config folder:

Step 4: Configure your config file
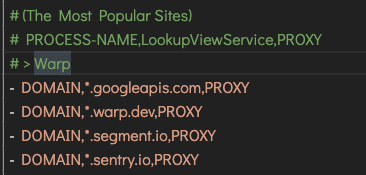
Add these rules to your config file.
PROXY is a name that I config. Maybe name proxy, proxies, or others. Please check it and replace it.
It depends on how your proxy-groups are config in your config file.

NOTE: I’m using Visual Studio Code as my editor. If you haven’t already tried it out, I’d highly recommend it! It’s lightweight, it’s FREE, it’s open source, and it runs everywhere.
This is all you need:
|
|
Save and close the config file you’ve edited.
We’re done with the changes that need to be made!
Step 5: Restart ChashX Pro
Let’s restart ClashX Pro.
That’s all there is to it!
If you are still having issues please join this WARP discord channel or open a new Github issue.
Originally published at Embiid’BLOG.
Author Embiid
LastMod 2022-04-19
